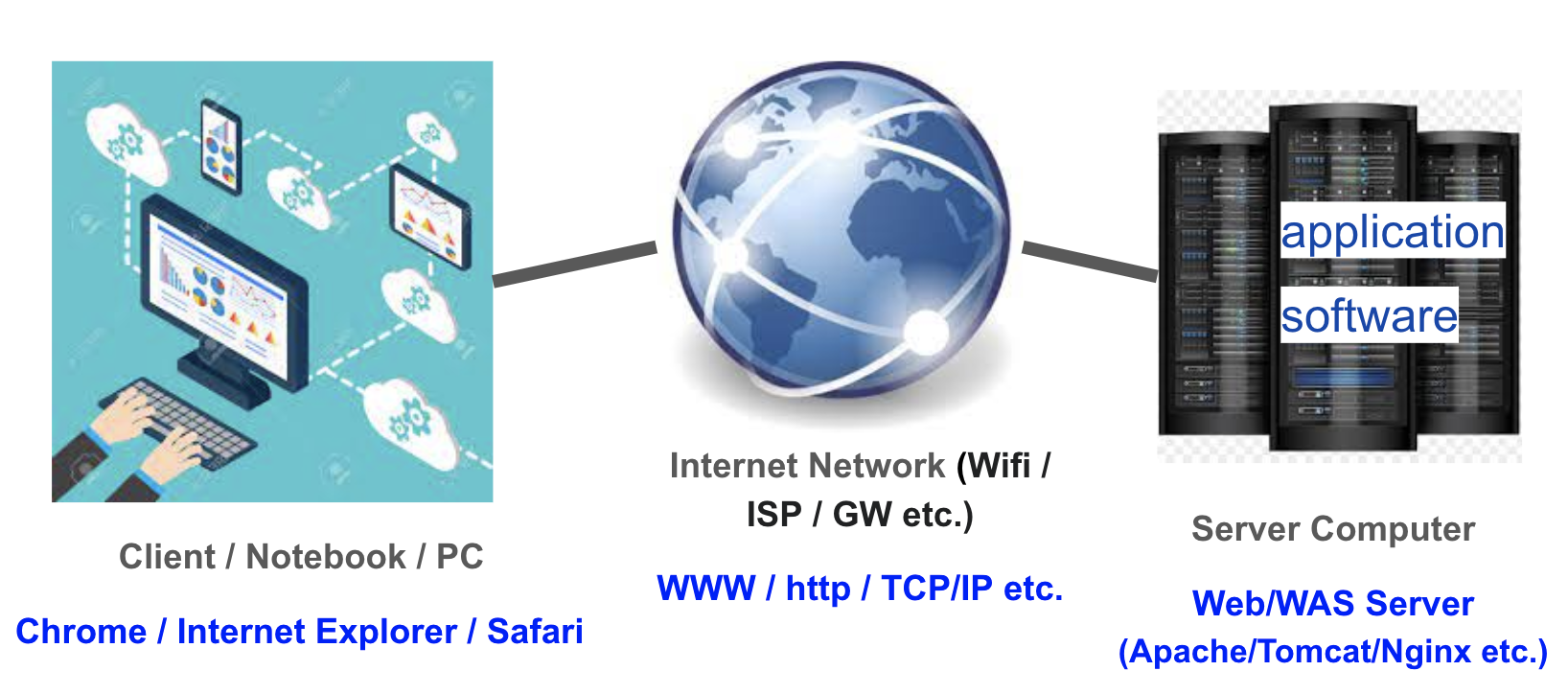
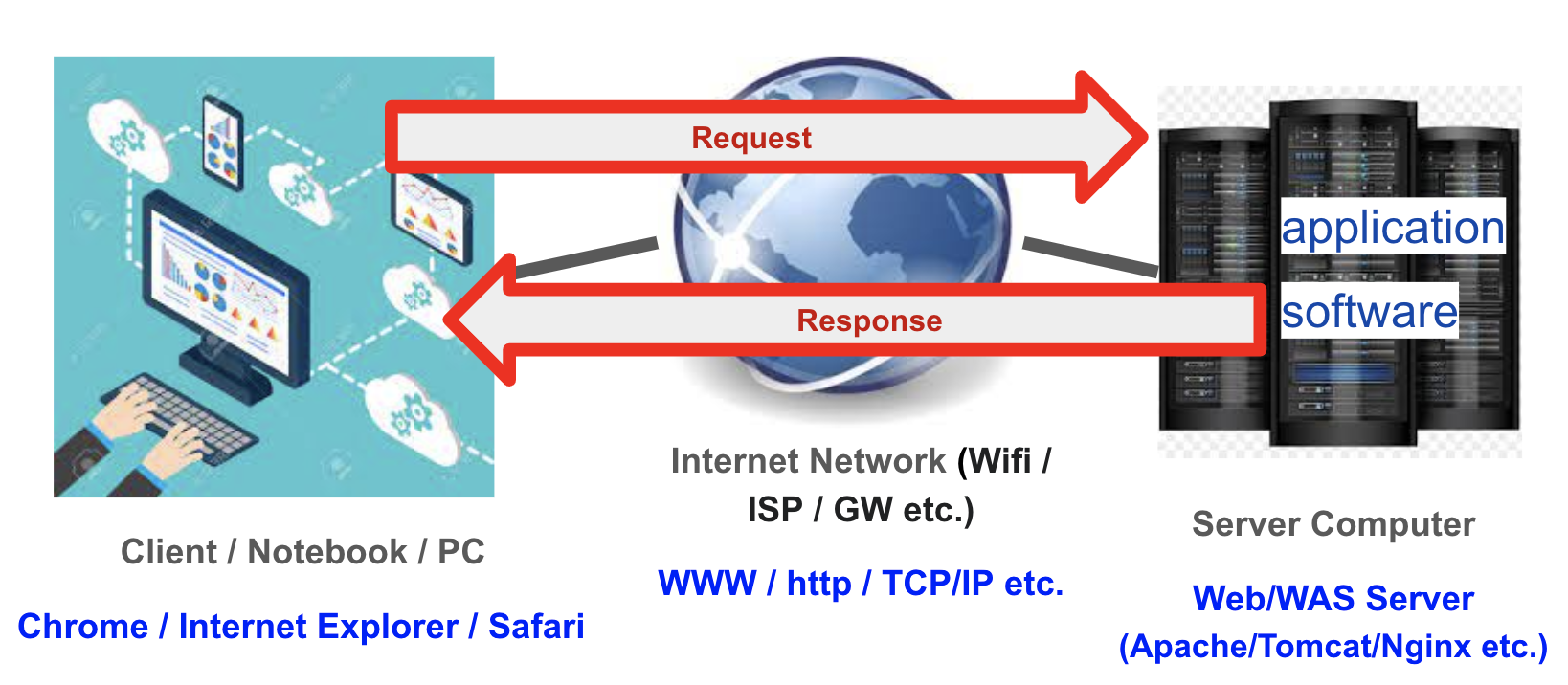
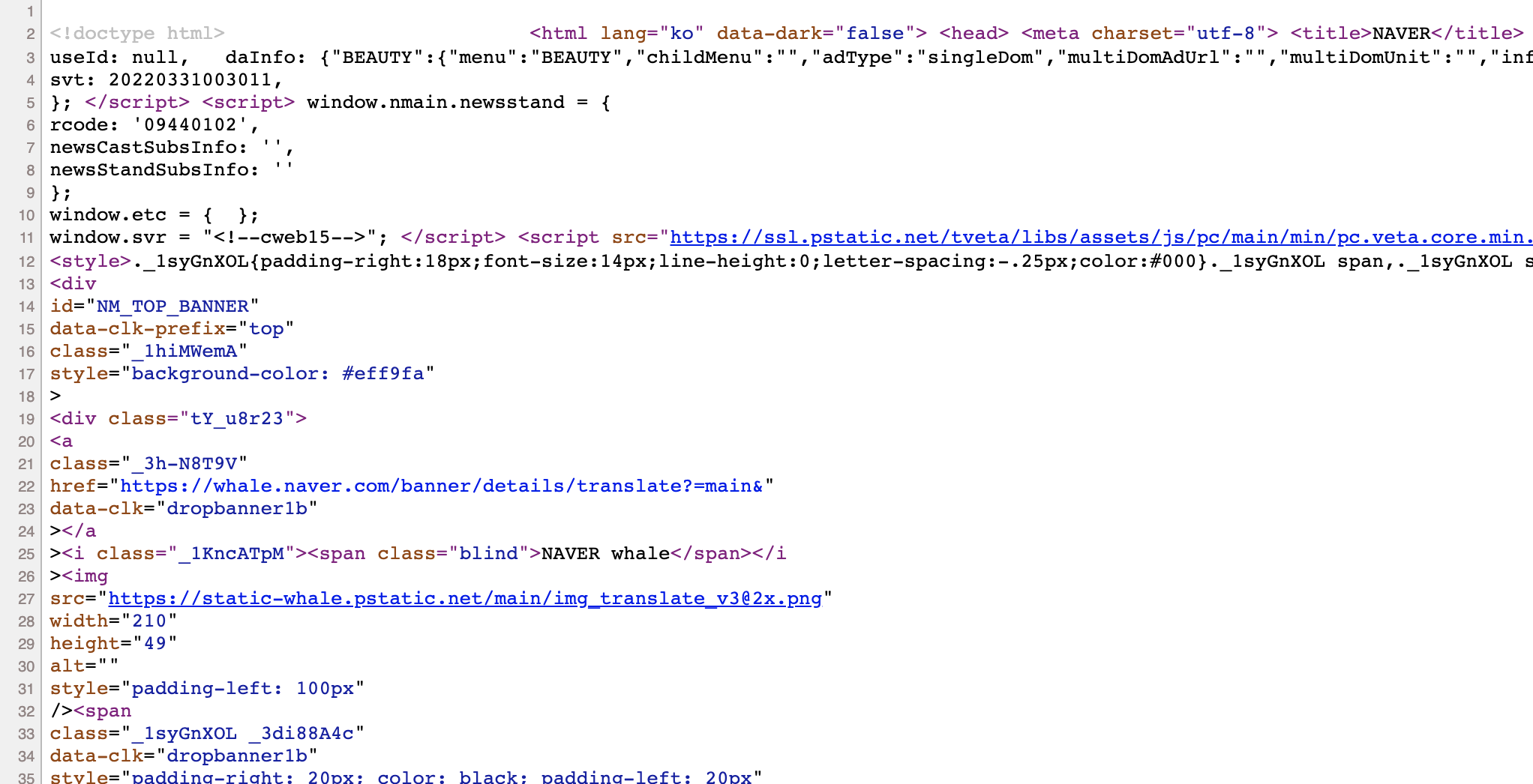
클라이언트(PC/노트북 내 브라우저)에서 주소창에 인터넷 주소를 입력하고 그내용을 서버에 요청하면 HTML 파일을 회신 받습니다. HTML파일은 회신 받는 내용의 전체 틀을 구성하기 때문에 받는 내용(파일) 중에서 가장 중요다고 할 수 있습니다. 이 HTML에 대해서 알아보겠습니다.
HTML : Hyper Text Markup Language 홀 담당 매니저
- 정의
- 기본 구조 및 문법
- 샘플 코딩 해보기
정의
이전 포스팅의 식당 예시에서 하태민님(HTML)을 정의한 내용은 아래와 같습니다.
- 식당 문을 열고 들어가면 식당 전체가 보이는 계산대에서 하태민님이 서 있습니다. 손님이 보는 관점에서 식당 전체를 관리하는 사람이 하태민님 입니다.
- 하태민님은 홀이 손님에게 깔끔하고 잘 보여질 수 있게 하기위해 식당 협회에서 정한 기준을 잘 알고 이를 준수하는 직원으로 식당 매니저 5년차의 정규 직원입니다.
- 매니저로서 손님에게 보여지는 식당 내 전체적인 구성과 배치, 설정을 관장 합니다.즉, 매장 내 테이블이나 의자, 메뉴판 등의 필요 여부를 정하고 위치와 크기, 모양, 색상 등을 정할 수 있습니다.
- 제일 오래된 직원으로 추신스와 자비스를 품을 수 있는 오랜 베테랑 입니다.
이것을 웹 어플리케이션 관점에서 다시 설명 드리겠습니다.
- HTML은 클라이언트 브라우저에서 보여지게되는 전체의 틀과 내용을 제공합니다. 즉, 브라우저에서 보여지는 모든 요소들의 구성과 속성을 정의하는 언어 입니다.
- HTML은 브라우저에서 표시되는 것을 정하기 위해 사용되는 W3C 표준 마크업 언어입니다. 마크업 언어란 구성 요소를 정의하기 위해 태그를 사용하는 언어를 말합니다. HTML 5 버전이 사용중입니다.
- HTML은 다양한 요소를 포함하여 구성할 수 있습니다. 요소에는 속성 값을 갖을 수 있으며 속성을 통해 통해 위치, 크기, 모양, 색상 등을 조정할 수 있습니다.
- HTML 파일에 직접 CSS, JavaScript 내용을 포함 할 수도 있고 외부 링크로 표시하여 포함 할 수도 있습니다.
- HTML은 특별한 작성 프로그램이 필요하지 않습니다. 일반 메모장이나 텍스트 작성기만 있으면 충분합니다. 저장시 확장자를 .html 또는 .htm 으로만 해주시면 됩니다. 그리고 저장된 파일을 웹 브라우저에서 열면 작성 내용을 볼 수 있습니다.
기본 구조 및 문법
자, 이제 부터는 간단한 기본 구조와 문법에 대해서 알아보겠습니다. 우리의 목표는 HTML이 대략 어떤 것인지 이해하는 것이므로 아주 자세한 내용은 생략하겠습니다.
- 문서 내 모든 내용은 <요소명> 으로 시작하고 </요소명>으로 닫습니다.
- 첫 줄은 <!DOCTYPE html> 입니다.
- <html> 로 시작합니다.
- <head> 와 </head>는 옵션입니다.
- <body> 와 </body> 사이에 구성 요소를 위치 시킵니다.
- 마지막은 </html>로 끝납니다.
- 요소 안에는 또 다른 요소를 포함 할 수 있습니다. 단, 교차는 안됩니다.

- 요소(Elements)의 예입니다. : <h1> : 해드라인, <p> : 문단, <a> : 링크, <img> : 이미지, <ul>, <ol>, <li> …..
- 속성(Attributes) 의 예입니다. : <a> 태그의 href (하이퍼링크), <img> 태그의 src(소스위치), width, height,
샘플 코딩 해보기 - html 파일 만들기
이제 어떻게 작성하는 지를 알았으니 아래와 같은 요건을 만족 시키는 html을 한번 만들어 보겠습니다. HTML 작성에는 특별한 프로그램이 필요하지 않습니다. 메모장 같은 모든 텍스트 작성 프로그램으로 작성이 가능합니다. 메모장을 열어서 위에서 배운 문법에 따라 html 파일을 작성해 보시지요. 메모장이 없으시면 간단한 무료 텍스트 작성기를 다운 받아 사용할 수 있습니다. 여기 링크를 통해 운영체재에 맞는 sublime text라는 택스트 작성기를 다운 받아 사용하실 수 있습니다.
요건
- 오른쪽 내용으로 타이들을 만드세요 (힌트<title> 사용): “Welcome to HTML world!”
- 오른쪽 내용으로 해드라인을 만드세요 (힌트<h1>사용): “Hello HTML!”
- 오른쪽 내용으로 문단을 작성하세요 (힌트<p>사용): “이것은 문단입니다.”
- "Go To Google" 이라는 text 내용이 보이게 링크를 만드세요. 클릭하면 www.google.com 으로 연동되게 만드세요(힌트<a>사용)
샘플 코딩 내용
한번 직접해 보셨나요?! 아래는 위의 요건을 html 파일로 만들어본 내용입니다. 파일이름을 01_html.html 이라고 하겠습니다.(제일 뒤에 .html만 붙이면 앞은 어떤 이름이라도 상관 없습니다.)
<!DOCUMENT html>
<html>
<head>
<title>Welcome to HTML world!</title>
</head>
<body>
<h1>Hello HTML!</h1>
<p>이것은 문단 입니다.</p>
<a href="https://www.google.com”>Go To Google</a>
</body>
</html>
작성 내용 확인
앞에서 작성한 내용을 .html로 끝나는 파일로 저장하고 이 파일을 웹 브라우저에서 오픈하면 내용이 잘 작성되었는지 확인 할 수 있습니다.
아래 이미지는 위에서 작성한 샘플 코딩 파일을 크롬 브라우저에서 파일 열기를 통해 열었을 때 보여지는 내용입니다.

요약
이처럼 HTML 언어를 이용하여 웹 브라우저에서 보여지는 내용들을 구성하고 설정 할 수 있습니다. 더 많은 구성 요소(태그)를 학습하시면 박스라든가 표, 리스트 등 복잡하고 다양한 정보를 표시할 수 있습니다.
이번 시간에는 HTML에 대해서 조금 더 구체적으로 알아 보았습니다. 기본 문법과 구성요소(태그)를 가지고 간단한 HTML을 작성해 보았습니다.
다음 시간에는 CSS에 대해서 알아보도록 하겠습니다.
질문 댓글은 언제나 환영이며 구독, 좋아요를 눌러 주시면 다음 글을 더 편하게 보실 수 있습니다.
감사합니다.
'취미코딩' 카테고리의 다른 글
| 취미코딩 - JavaScript란? 자바스크립트란? (0) | 2022.04.02 |
|---|---|
| 취미코딩 - CSS란? (2) | 2022.04.02 |
| 취미코딩 - 웹 어플리케이션 - HTML, CSS, JavaScript, Python (0) | 2022.04.02 |
| 취미코딩 - 웹 어플리케이션 이란? (0) | 2022.04.01 |
| 취미코딩- 1. 코딩이란?! (0) | 2022.03.29 |