모바일 앱을 개발해 보고 싶은 마음이 들어서 유투브를 찾아보던중에 찾은 강의 입니다.
모바일 앱 개발을 위해서는 코틀린이라는 새로운 언어를 배워야 하기 때문에 가장 기본적인 입문 내용을 찾아 보았습니다. 자바로도 되지만 요즘 대세는 코틀린이라네요.
여러개의 유투브 동영상 강의중 마음에 드는 강의가 있어 정리해 보았습니다. Joyce 님의 코틀린 3강으로 끝내기 내용이고요 그 중에서 1,2강 내용을 정리한 글입니다.
1강, 2강은 주로 코틀린 언어의 문법을 설명하고 3강에서 간단한 앱을 실제로 만들면서 강의합니다. 그래서 1강, 2강에서는 앱개발과는 살짝 다른 느낌을 받지만 기본이되는 내용이니 잘 이해하고 넘어가면 나중에 좋을 것 같습니다.
기본적인 코딩 경험이 있으시고 안드로이드 앱 개발을 배우고 싶으신 분들께 추천하는 강의 입니다.
코틀린 3강으로 끝내기 - 1편 기본 문법
1강 ========= https://www.youtube.com/watch?v=IDVnZPjRCYg
0. IDE 설치
최신 버전의 설치파일 다운로드 주소 : https://developer.android.com/studio?gclid=Cj0KCQiA7bucBhCeARIsAIOwr--wnY7TyI53kQugOceR69MqvskUSVN9toBlgwo1hw_F6w-g_oJH5JAaAvSQEALw_wcB&gclsrc=aw.ds
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
이전 버전의 설치파일을 다운로드하는 주소 : https://developer.android.com/studio/archive?hl=ko
1. 함수

2. val / var
val = value : 값 변경 불가
var = variable : 값 변경 가능

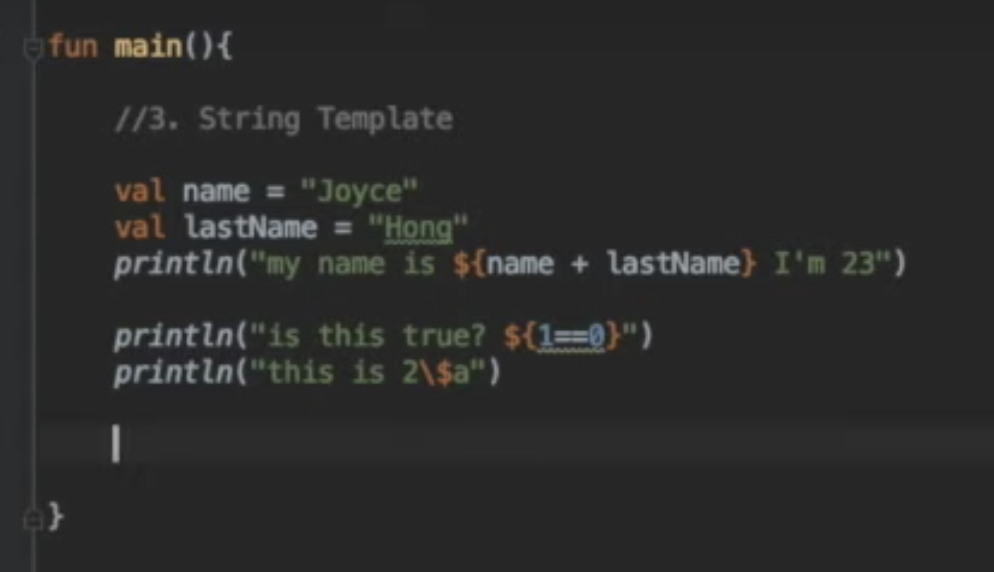
3. String 템플랫

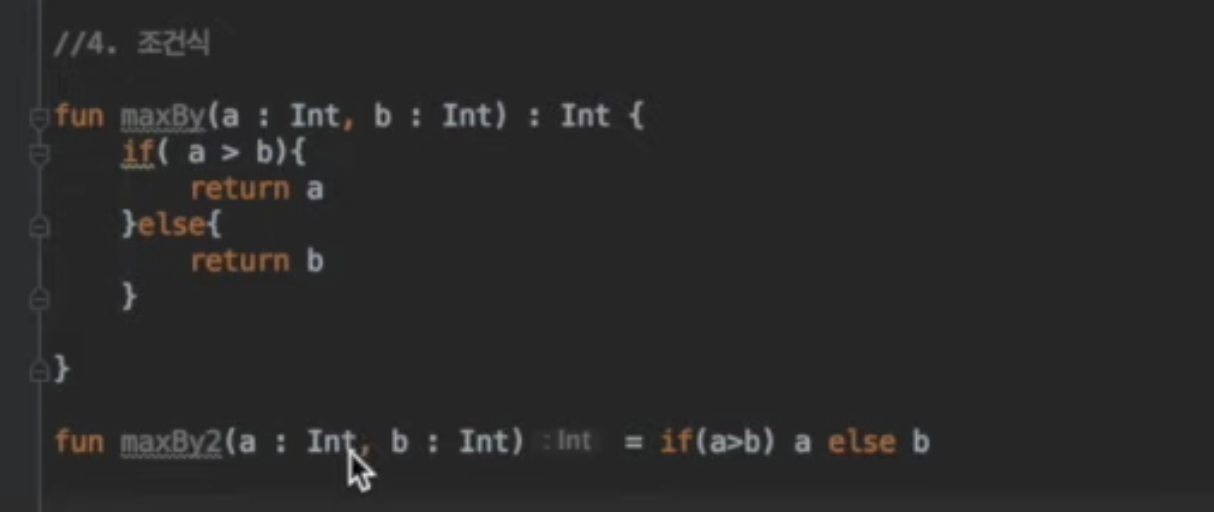
4. 조건식
// if
3항 연산자가 없어서 대신 아래와 같이 사용 가능
fun whichOneIsBig (a: Int, b: Int) : Int = if(a>b) a else b

// when
fun checkNum (score: Int) : Bool {
when(score) {
0 -> println("This is zero")
1,2 -> println("This is 1 or 2")
// in 10..100 -> println("This is 10 ~ 100")
else -> println("This is over2")
}
}
// Expression vs Statement
Expression: 결과적으로 값을 만드는 표현, 문장, 문단(모든 코틀린 함수는 expression 왜냐하면 무엇이든 최소한 하나는 값을 반환하니까)
Statement는 Expression이 아닌 것, 명령을 지시하는, 값을 만들지 않는 표현, 문장, 문단
5. Array vs List
Array는 처음에 크기가 정해져서 생성됨
immutable(수정불가) List 와 mutable(수정가능) List 가 있음.
fun array() {
val array : Array<Int> = arrayOf(1,2,3)
val list : List<Int> = listOf(1,2,3)
val array2 : Array<Any> = arrayOf(1,"a",3.4f)
val list2 : List<Any> = listOf(1,"a",3L)
array[1] = 2
var result : Int = list.get(0) // 수정불가 값을 가져올 수만 있음.
val arrayList : ArrayList<Int> = arrayListOf<Int>() // 추가 삭제 가능
arrayList.add(10)
arrayList.add(20)
}
6. 반복문 for / while
fun forAndWhile (){
val students : ArrayList<String> = arrayListOf("Kim", "Lee", "Park")
for (name : String in students){
println("${name}")
}
}
for ( i :Int in 1..10 ) { } // 1부터 10까지 1씩 증가하며 10번 실행
for ( i :Int in 1..10 step 2 ) { } // 1부터 10까지 2씩 증가하며 5번 실행
for ( i :Int in 10 downTo 1 ) { } //10부터 1까지 감소하며 10번 실행
for ( i :Int in 1 untill 10 ) { }. // 1~ 9까지 1씩 증가하며 9번 실행
// 인덱스와 내용함께 사용하는 방법
for (( index : Int, name : String) in students.withIndex()) {
println("${index+1}번째 학생: ${name}")
}
while
var index = 0
while (index < 10) {
println("${index}")
index ++
} // 0부터 9까지 10번 수행
7. NonNull , Nullable
NPE : Null Point Exception Error Java에서는 런타임에 에러가 나서 확인이 어려웠는데 코틀린에서는 컴파일 타임에( 코드를 작성하는 시점에) 에러 발생을 미리 알려줌. null이 가능한 변수와 아닌변수를 미리 구분해 줌으로써 실행중에 발생하는 에러를 예방할 수 있음.
var name : String = "James" // NonNull type 변수로 null 이 들어갈 수 없음. 에러발생
var nullableName : String? = null // nullable 변수로 null 할당에도 에러가 없음. 이를 위해서 type옆에 ?(물음표)를 추가해줘야함
var nameInUpperCase : String = name.toUpperCase()
var nullableNameInUpperCase : String? = nullableName?.toUpperCase() // nullableName이 null 인 경우 대문자로 변환하려하면 에러가 이니라 null을 제공함
// ?:
위와 같은 경우 null 값이 아니라 디폴트 값을 제공하고 싶은 경우 엘비스 연산자를 사용(?:)
val lastName : String? = null
val fullName : String = name + " " + (lastName?: "No last name") // lastName 이 null 인경우 "No last name"을 사용
// !!
개발자가 null 이 아님을 보장한다는 의미. 사용 권장하지 않음.
// ignore null
fun ignoreNulls(str : String?) {
val email : String? = "id@email.com"
email?.let{
println("my email is ${email}")
} // email 이 null이 아니면 my email ~ 출력, null이면 null 출력
}
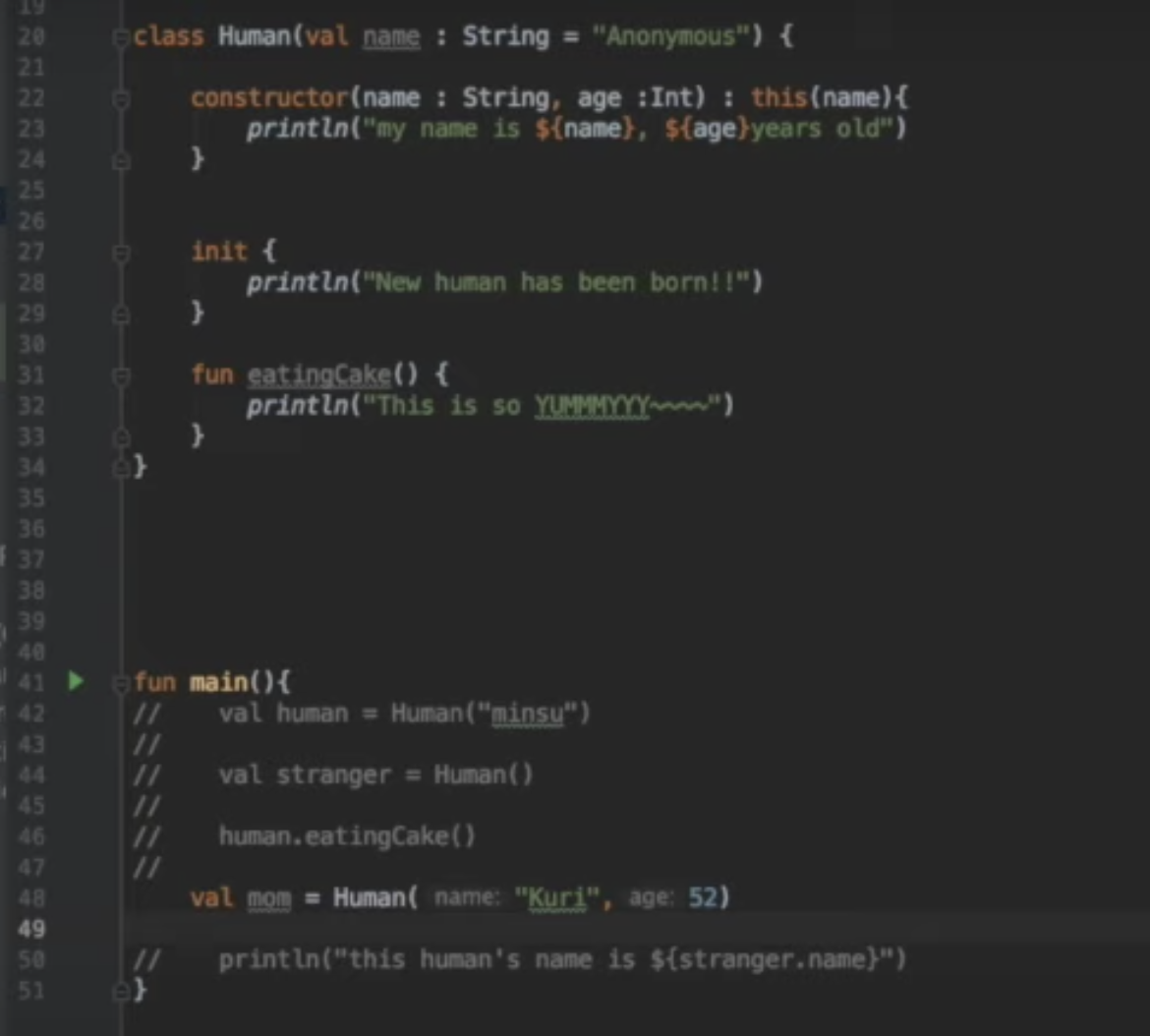
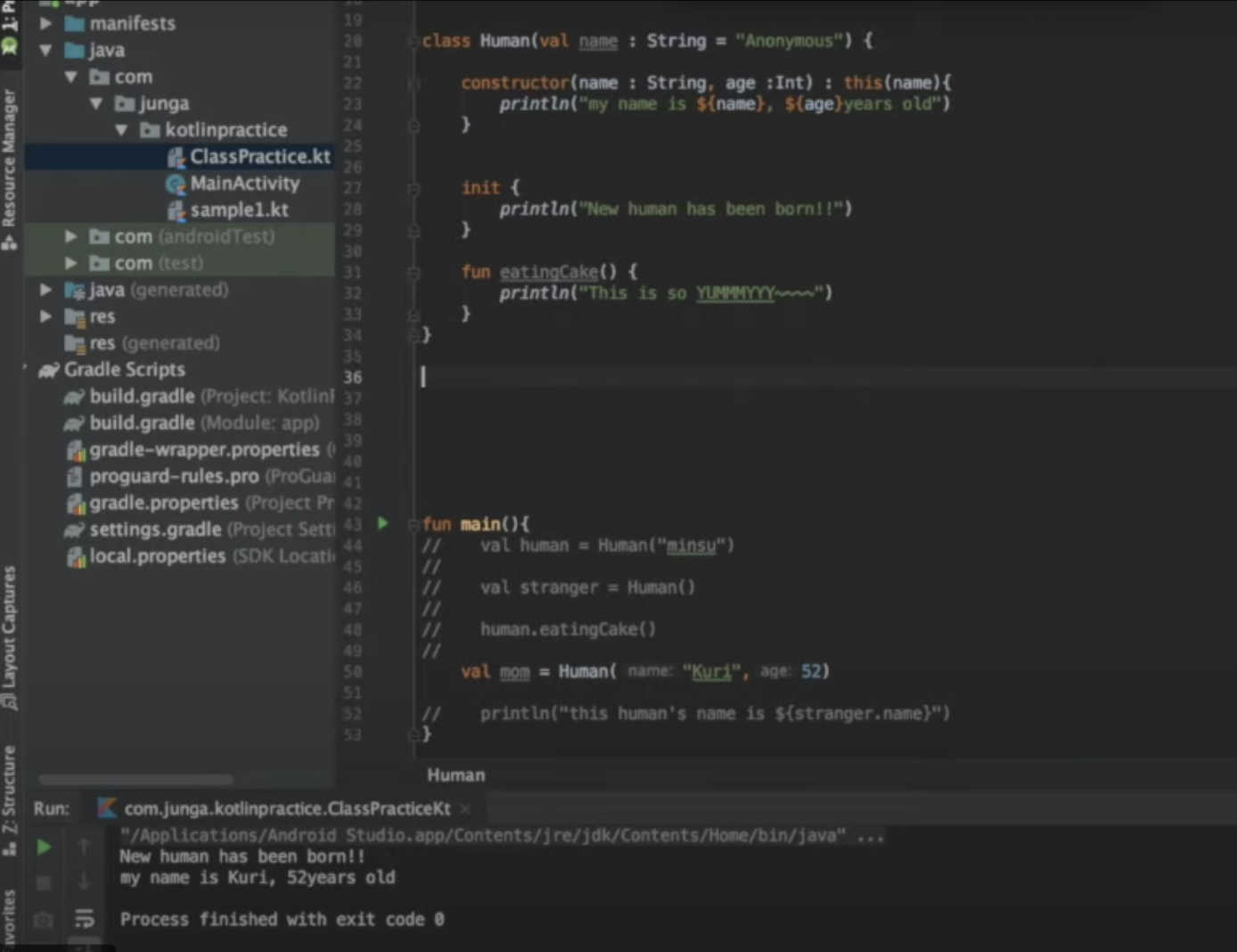
8. Class

생성자를 추가한 클래스. init 이 먼저 실행되고 그다음에 constructor가 실행됨

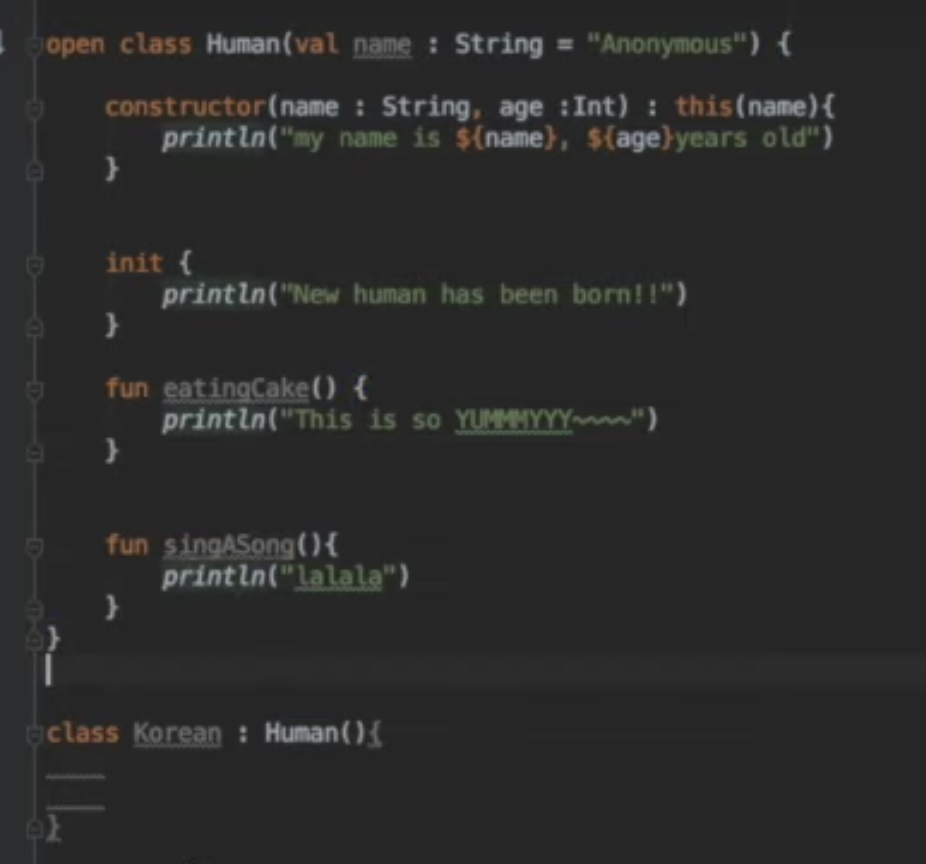
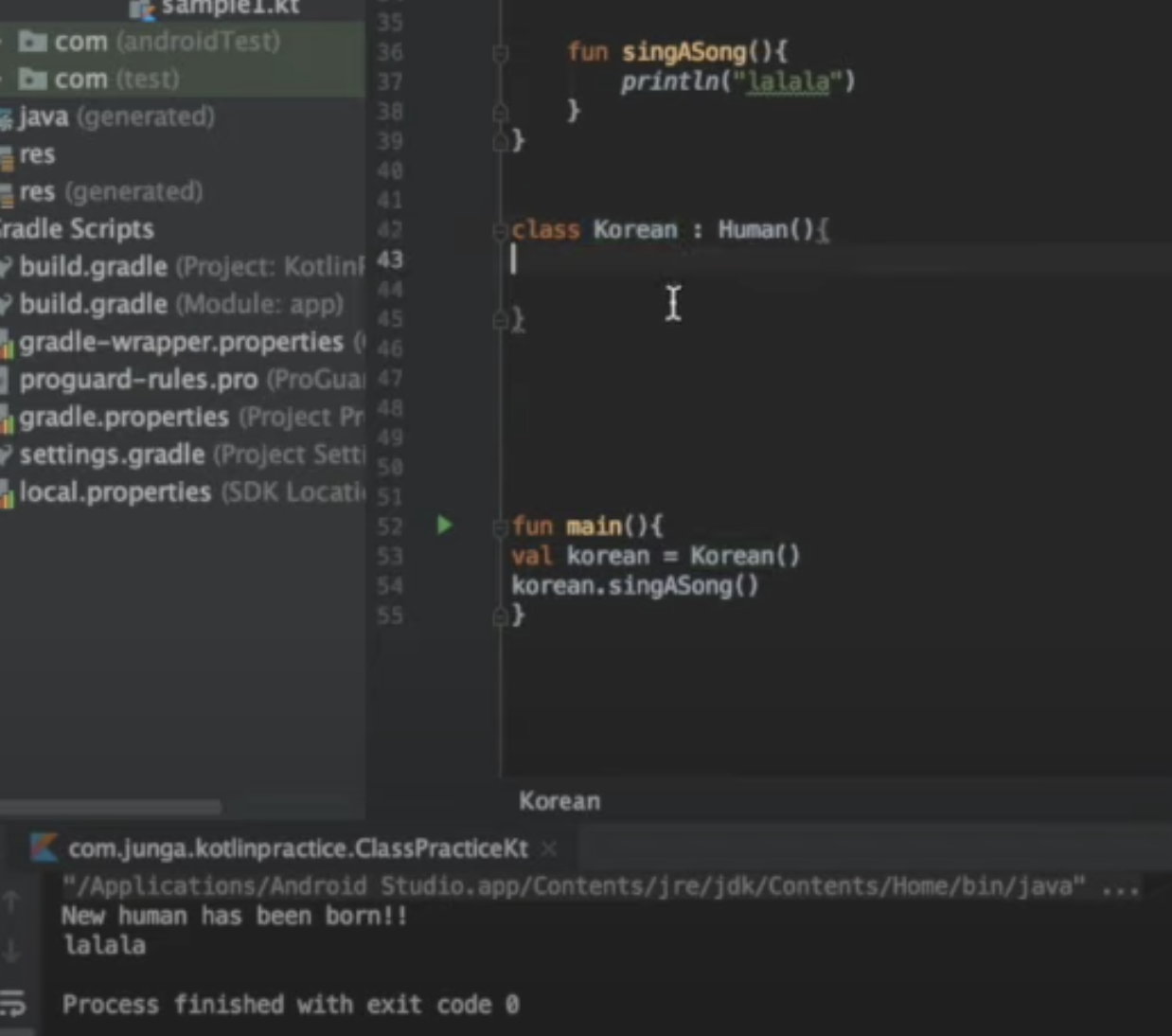
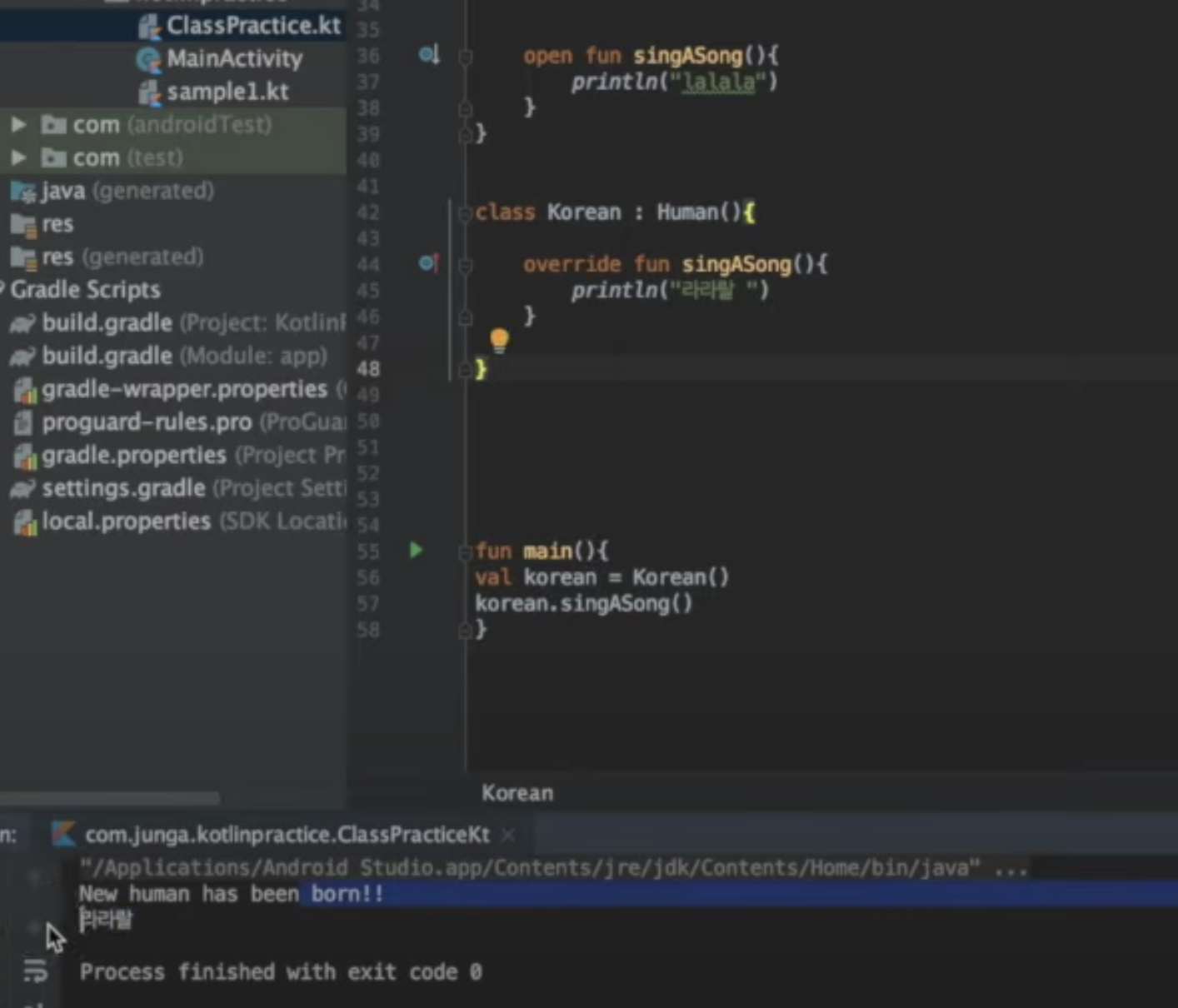
// 클래스 상속, 오버라이딩 overriding

Korean 객채 생성 후 singASong 을 실행하면 상속 받았기 때문에 Human의 메소드가 실행됨.

오버라이딩을 위해 모class의 singASong 메소드를 앞에서 open 해주고, 자식class(Korean)에서 override 오버라이딩 함

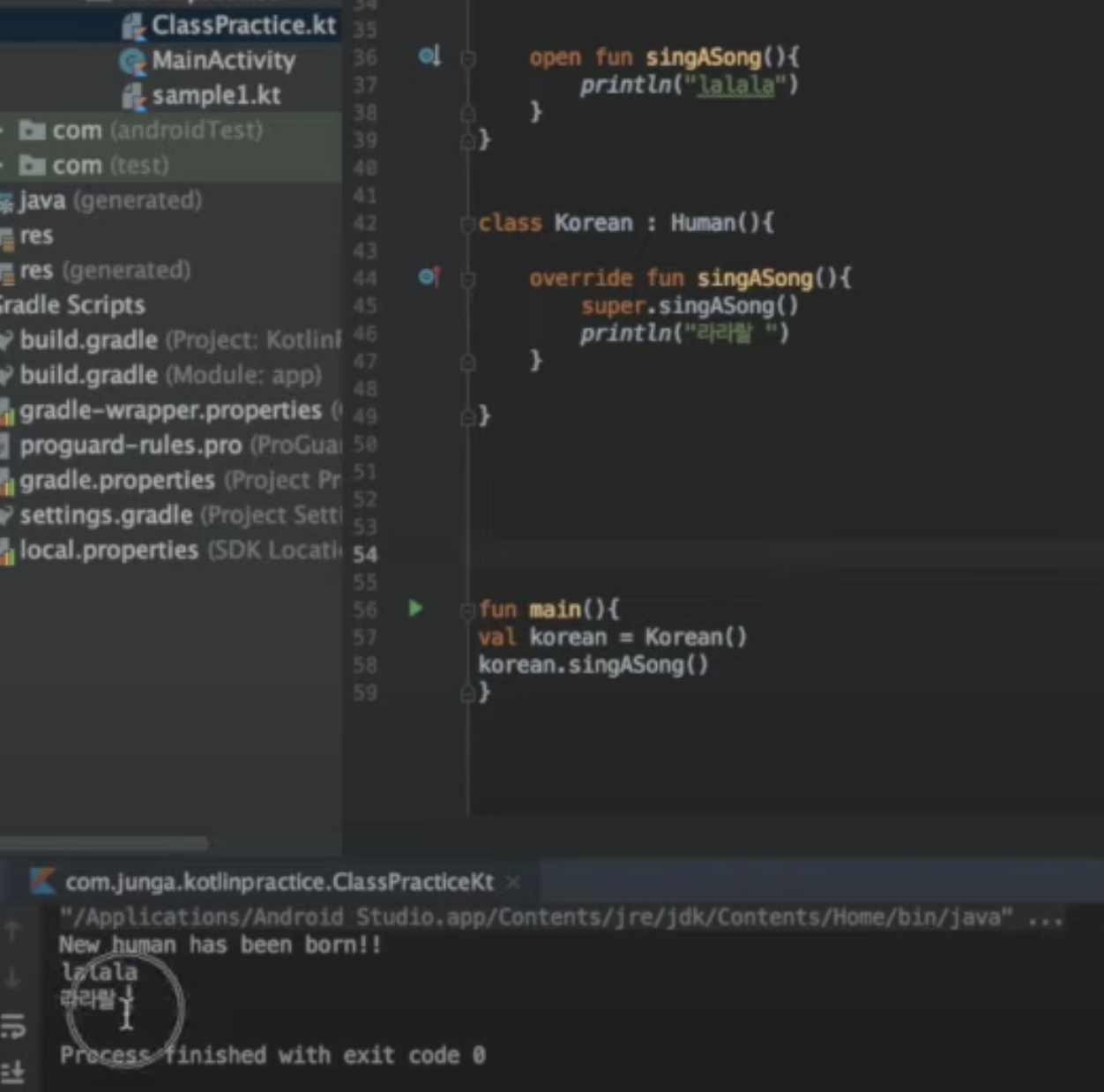
오버라이딩한 메소드 대신에 상위 클래스(Human)의 메소드를 그대로 사용하고 싶을땐 super를 이용하면 됨.

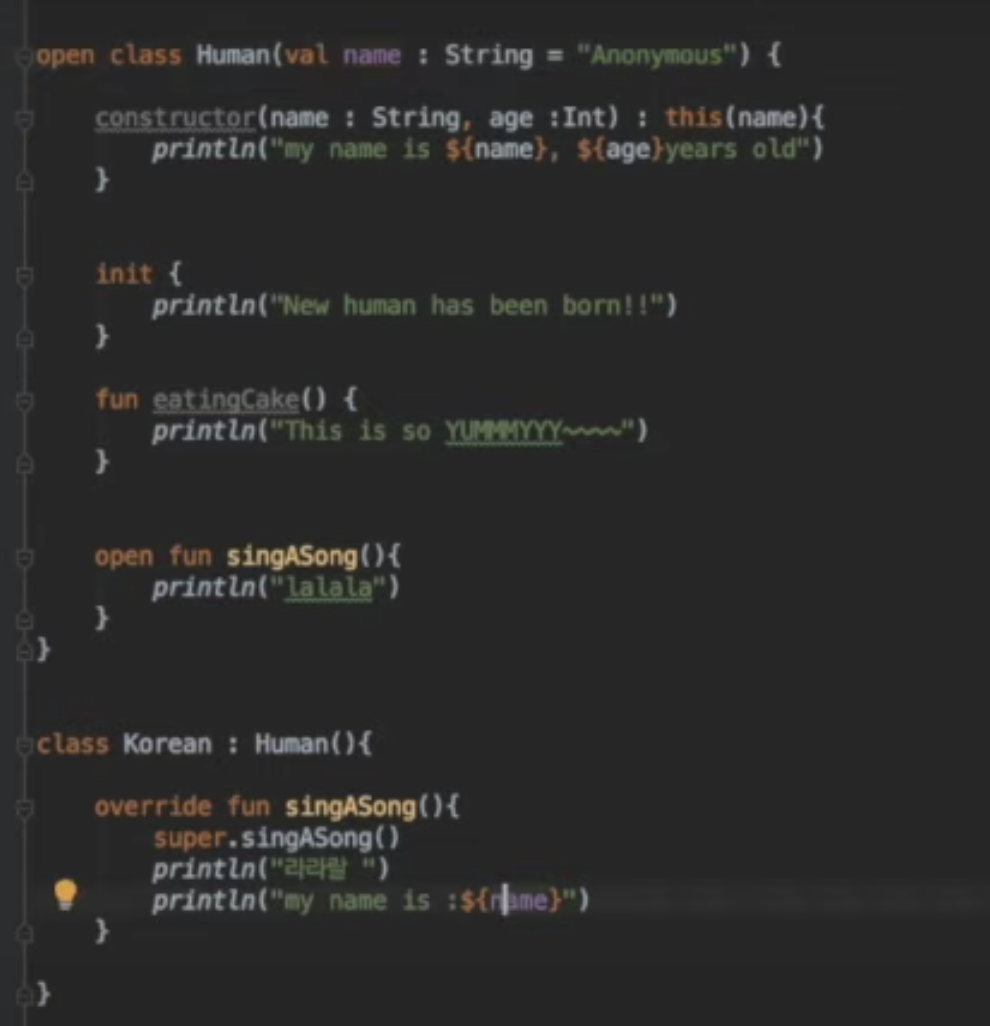
상위 클래스의 프로퍼티도 사용할 수 있음. Human 에서 생성자에 name 이 있으므로 별도 할 당 없이도 디폴트 값을 읽어올 수 있음.

코틀린 3강으로 끝내기 - 2편 고급 문법 ====================
2강 ======= https://www.youtube.com/watch?v=Q5noYbbc9uc
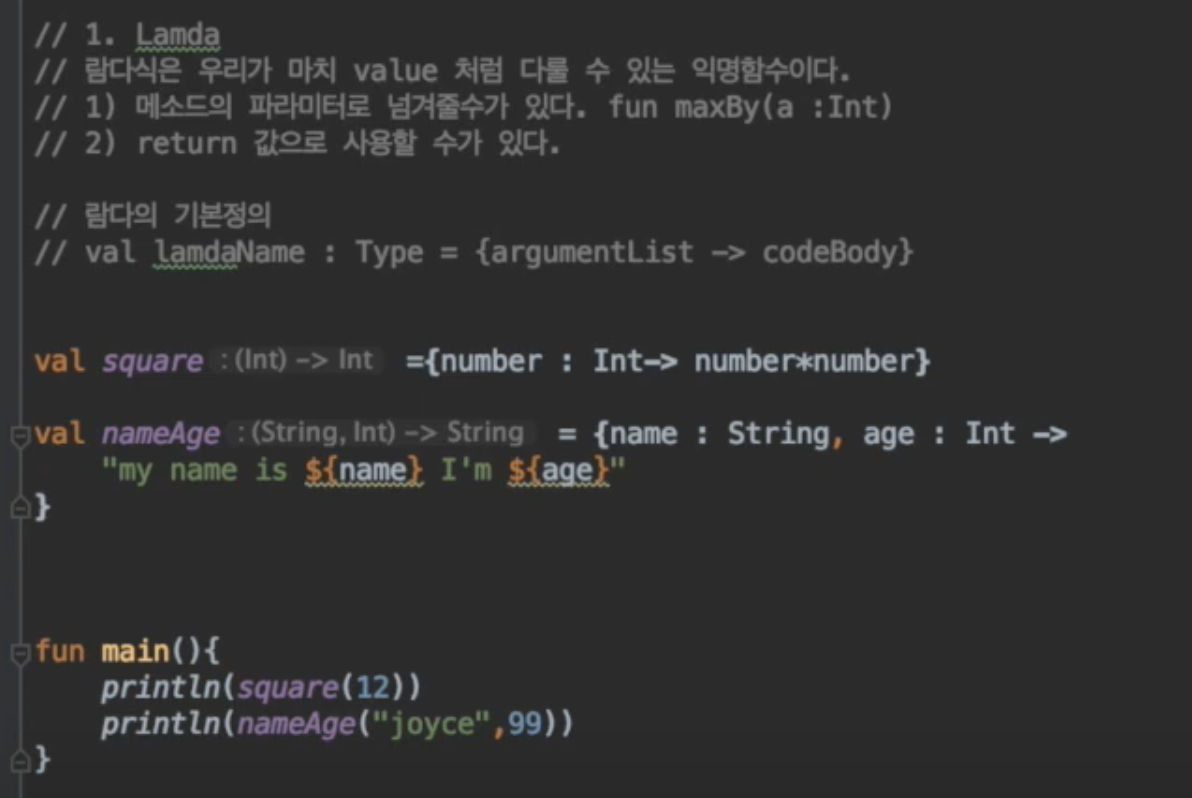
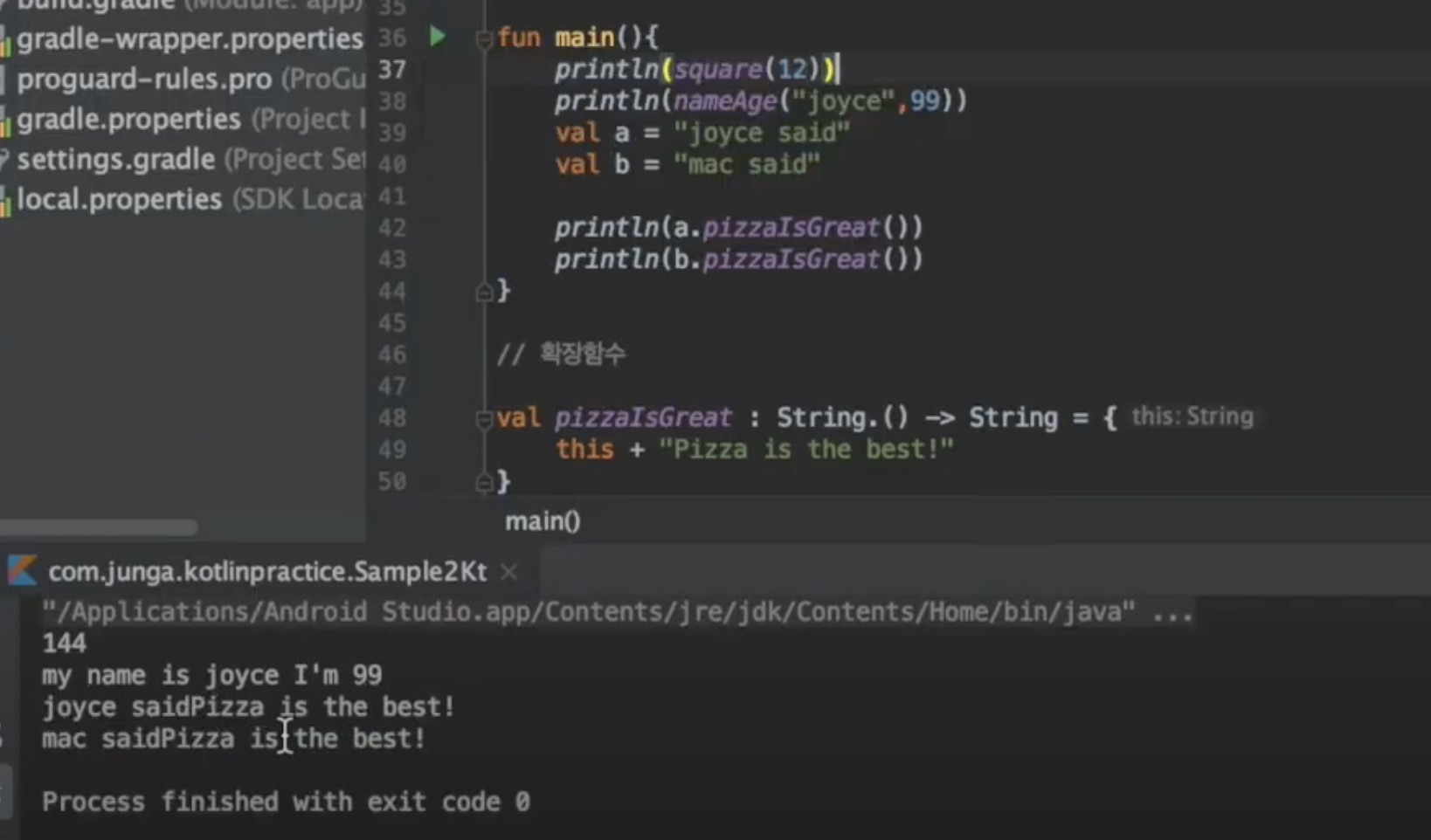
1. Lambda
아래는 정의 내용과, 입력받은 숫자의 제곱을 반환하는 square 람다를 만드는 예시. 그리고 이름, 나이를 입력받아 출력하는 람다 예시.

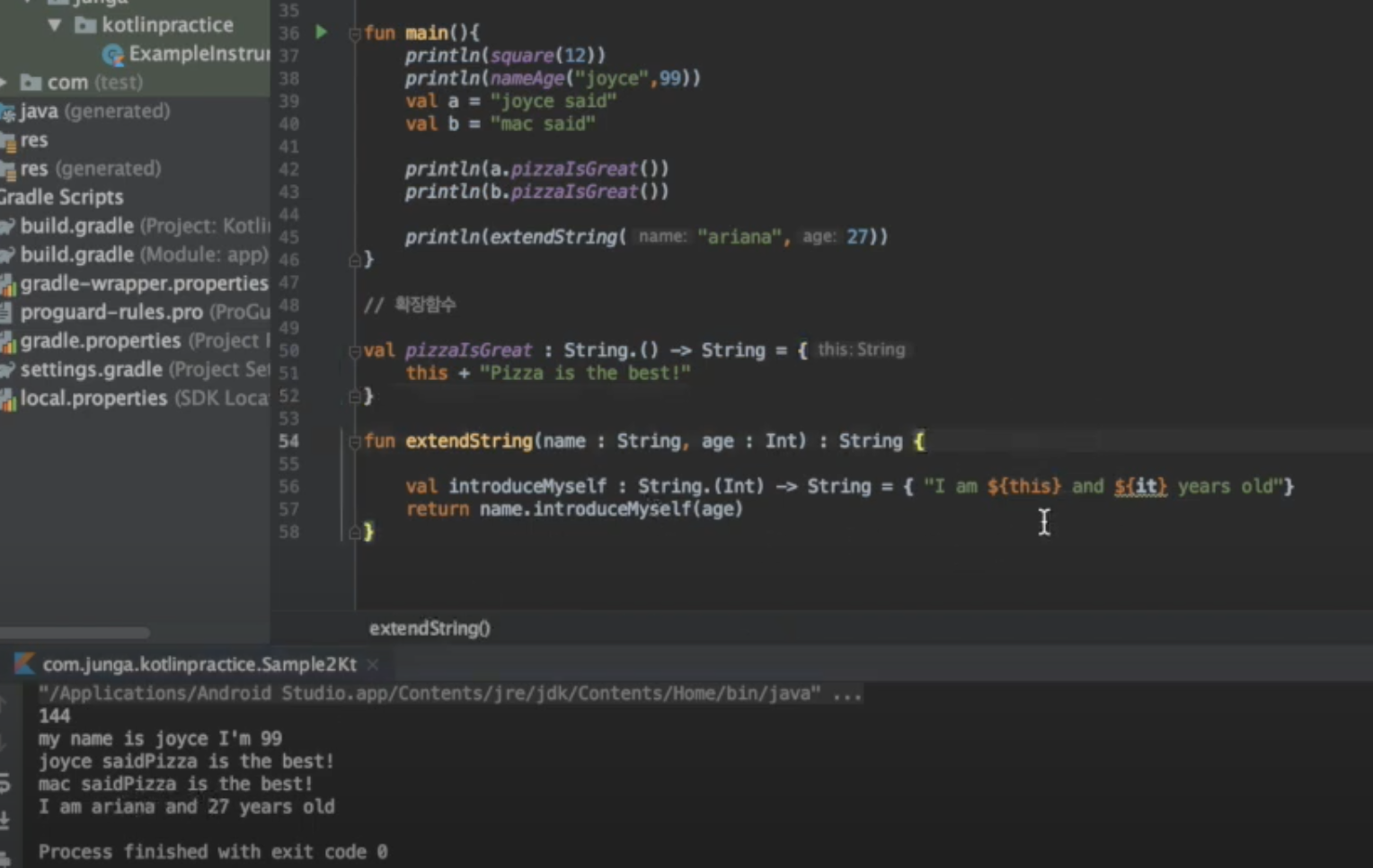
확장함수

람다의 인풋 파라메터가 하나인 경우 변수를 it으로 사용할 수 있다.
아래에서 this 는 람다(introduceMyself)를 호출하는 객체(name)를 말한다. 그래서 this 대신에 ariana가 들어가서 "I am ariana and 27 years old"가 출력된다.

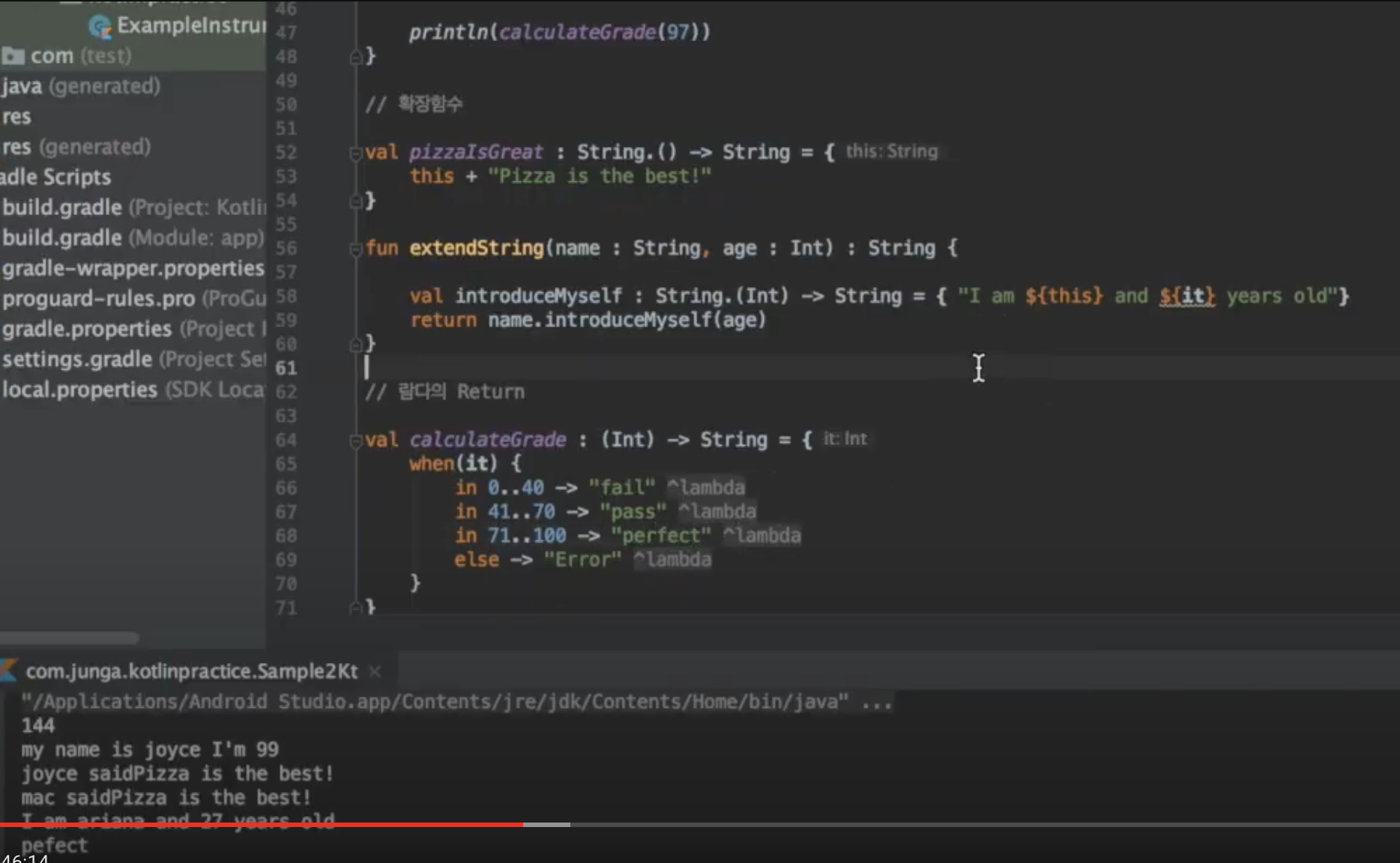
// 람다의 Return

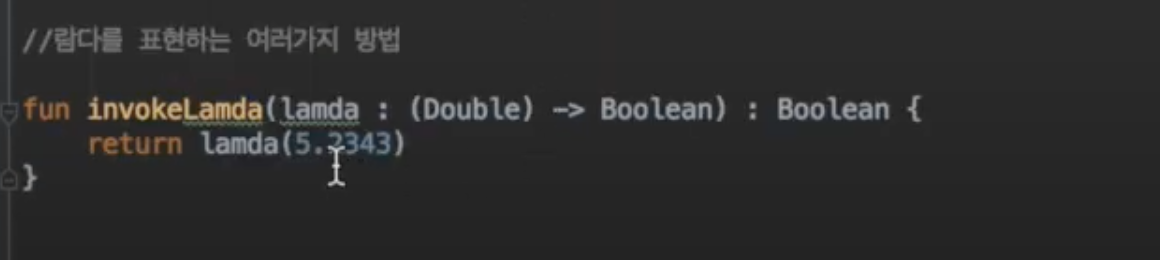
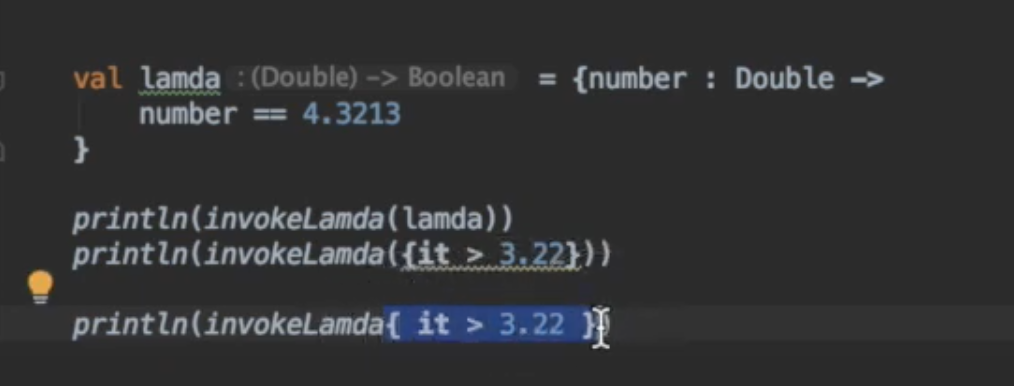
// 람다 표현 방법

정의한 ivokeLamda에 인자로 lamda 함수를 사용. 제일 아래 줄의 형태는 마지막 파라미터가 람다식일때 보여짐.

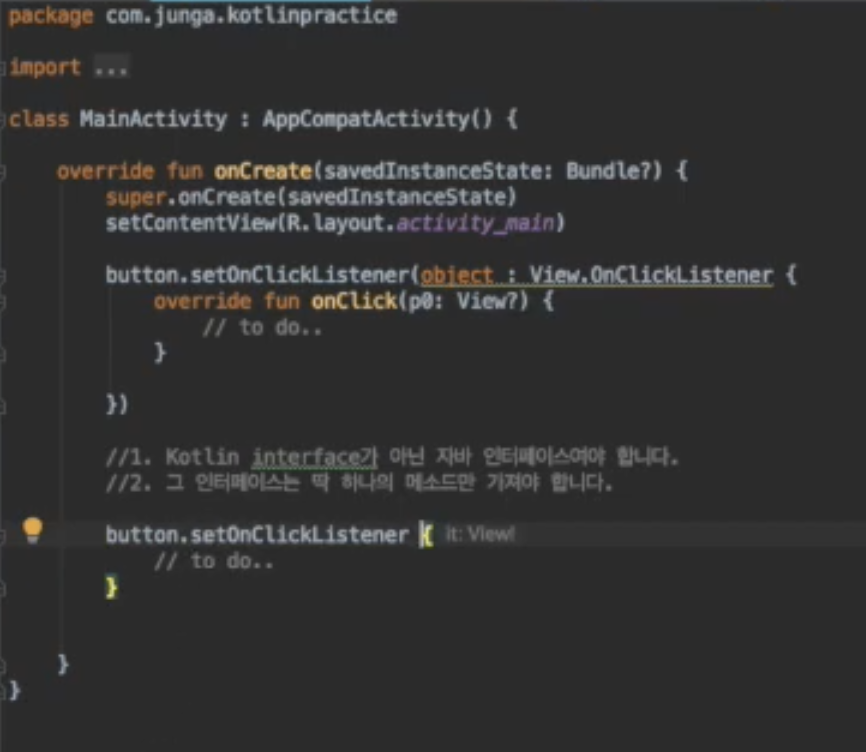
// 익명 내부 함수 자바 인터페이스, 하나의 변수만 사용할때 사용가능

2. Data Class

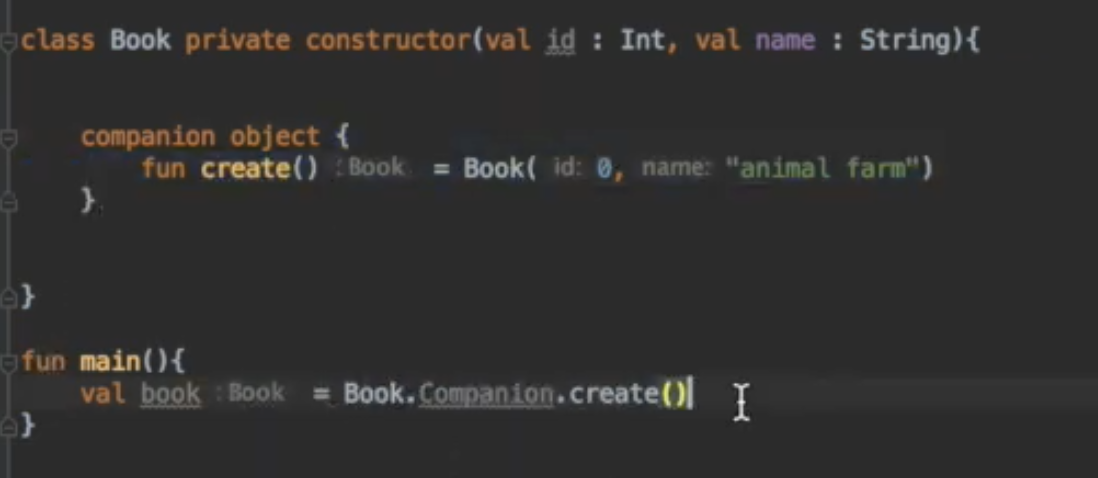
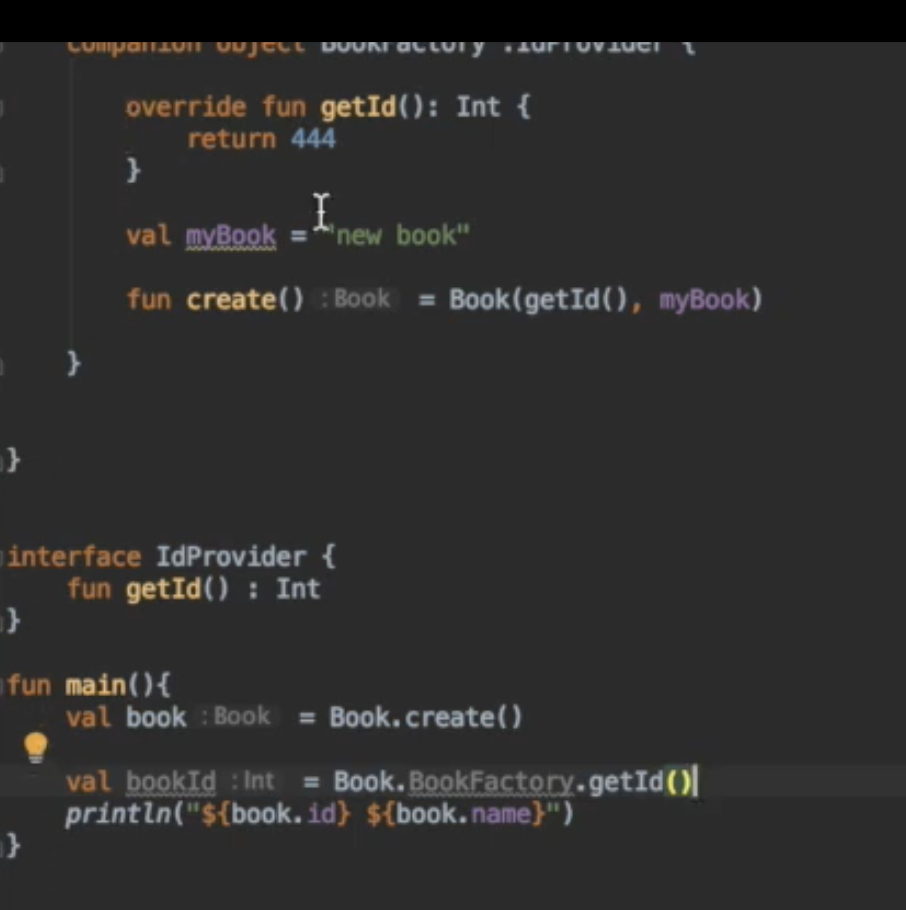
3. Companion Object
프라이빗 클래스의 프로퍼티나 메소드를 사용할 수 있게 해줌. java의 static 과 같은 역할

인터페이스를 사용

4. Object
오브젝트는 실행 시 처음 한번만 만들어짐 singleton pattern


코틀린 3강으로 끝내기 - 3편 심리테스트 앱 만들기 ====================
3강 ======= https://www.youtube.com/watch?v=M1e2tLnzVPo&t=2733s
'취미코딩' 카테고리의 다른 글
| 취미코딩 - Python이란? 파이썬이란? (0) | 2022.04.03 |
|---|---|
| 취미코딩 - JavaScript란? 자바스크립트란? (0) | 2022.04.02 |
| 취미코딩 - CSS란? (2) | 2022.04.02 |
| 취미코딩 - HTML이란? (0) | 2022.04.02 |
| 취미코딩 - 웹 어플리케이션 - HTML, CSS, JavaScript, Python (0) | 2022.04.02 |