이번 시간에는 프로그래밍 언어를 배우기 전에 웹 어플리케이션(Web Application)에 대한 내용을 먼저 설명해 드리겠습니다.
웹 어플리케이션에 대한 이해가 중요한 이유는 우리가 사용하는 대부분의 많은 프로그램이 웹 어플리케이션으로 개발되기 때문입니다. PC, 노트북, 그리고 휴대폰에 있는 웹 브라우저를 통해서 누구나 쉽게 사용할 수 있게 만든 시스템이 바로 웹 어플리케이션 시스템입니다.
자 시작해 보겠습니다.
목표 및 범위
- 목표
- Web Application 의 전반적인 구조를 이해하고,
- 필요한 기술요소를 알 수 있으며,
- 이에 필요한 언어들의 특징을 이해하고 설명할 수 있다. (다음 포스팅)
- 범위
- 전반적인 구조와 기술요소, 언어 특징에 대한 이해를 목표로하며,
- 각 언어에 대한 실제적인 코딩 실력을 키우는 것은 이후 포스팅에서 진행합니다.
컴퓨터의 구조

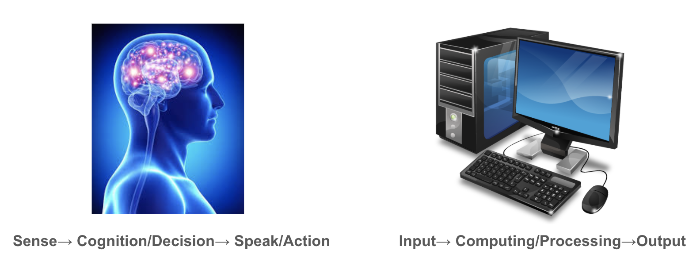
컴퓨터는 사람을 참고해서 만든 장치 입니다. 사람이 시각,청각, 촉각 등을 통해 외부의 자극을 받아들이고 이를 뇌에서 인지하고 판단한 뒤 말과 행동으로 반응하게 됩니다. 이와 같은 원리로 컴퓨터도 동작합니다. 컴퓨터에도 키보드, 마우스와 같은 입력 장치들이 있고, 우리의 뇌와 같은 역할을 하는 중앙처리장치(CPU)와 메모리가 있습니다. 그리고 출력 장치로 모니터, 프린터, 스피커 등이 있습니다.
웹 어플리케이션 이란?
1970년대의 컴퓨터는 이처럼 홀로 동작했습니다.(참고로 애플2 PC가 1977년에 출시됬습니다. 역사는 따로 정리해야겠네요 ^^) 요즘 같은 WiFi 를 통해 인터넷을 연결하지 못했습니다. 그냥 말그대로 데탑(데스크탑) PC 였지요. 프로그램 팩에 저장된 것을 연결해서 사용하다가 나중에는 PC에 연결된 드라이버를 통해 플로피 디스크나 하드 디스크에 데이터를 저장 관리했습니다. 1980년대 중반에는 직장이나 가정에서 사용이 많았기 때문에 문서 작성프로그램, 데이터 처리 프로그램, 프린터 출력 프로그램 등이 많이 개발되었습니다. 마이크로소프트의 워드, 파워포인트, 엑셀 같은 프로그램과 한글과 컴퓨터의 한글, 그리고 여러 종류의 스프레드 시트 같은 프로그램들이 그 예가 되겠습니다. 이러한 프로그램을 이용해서 각 데스크탑 PC에서 문서를 작성하고 데이터를 처리하고 프린터로 출력을 했습니다. 점점 네트워크 기술도 발달했는데 처음에는 유선 전화선을 이용한 PC통신에서, ADSL, 광랜, 기가 네트워크 등으로 발전해왔습니다. 그리고 결정적으로 인터넷, 즉, WWW(World Wide Web)이 만들어 지면서 데이터와 네트워크의 사용이 폭발적으로 증가했습니다. 그러면서 홈페이지와 블로그와 같은 데이터가 폭발적으로 증가했으며 전자상거래라는 (당시에는) 새로운 형태의 기업 형태가 나타났습니다. (휴~! 간단하게 역사를 이야기했네요.)
이러한 과정을 거쳐 오늘날에는 (특히 한국에서는) 언제 어디서나 인터넷에 접속할 수 있는 환경에 놓여있습니다. 그래서 많은 프로그램들이 인터넷(Web)을 통해 서비스를 제공할 수 있도록 개발되고 있습니다. 이와 같은 프로그램이 바로 웹 어플리케이션 프로그램 입니다.
위키피디아에서는 아래와 같이 정의하고 있습니다.
웹 애플리케이션(web application) 또는 웹 앱은 소프트웨어 공학적 관점에서 인터넷이나 인트라넷을 통해 웹 브라우저에서 이용할 수 있는 응용 소프트웨어를 말한다.
A web application (or web app) is application software that runs on a web server, unlike computer-based software programs that are run locally on the operating system (OS) of the device. Web applications are accessed by the user through a web browser with an active network connection. These applications are programmed using a client–server modeled structure—the user ("client") is provided services through an off-site server that is hosted by a third-party. Examples of commonly-used web applications include: web-mail, online retail sales, online banking, and online auctions.
웹 어플리케이션의 구조 및 동작
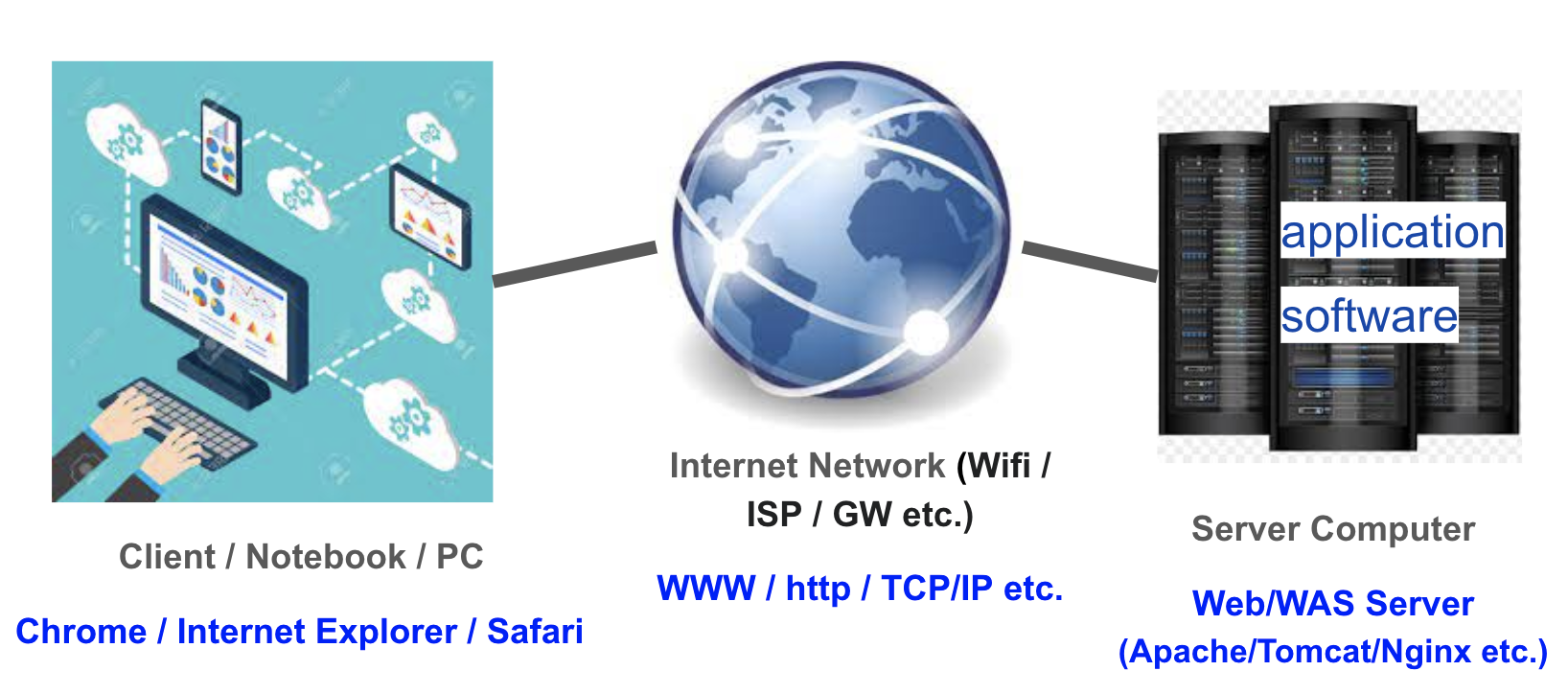
그럼 웹 어플리케이션은 어떤 구조로 되어있고 어떻게 동작할까요? 그림으로 설명해보면 아래와 같습니다.

위에서 정의한 바와 같이 웹 어플리케이션을 위한 하드웨어 구성은 클라이언트, 인터넷, 서버 컴퓨터로 구성됩니다. 클라이언트 하드웨어 위에서는 Chrome 또는 인터넷 익스플로어 등의 브라우저 프로그램이 동작합니다. 이런 브라우저를 클라이언트라고 부르기도 합니다. 웹 브라우저는 사용자의 요청사항을 웹서버에 전달하고 웹서버의 반환 내용을 수신하고 브라우저 화면에 표시 합니다. 인터넷에 있는 다양한 네트워크 장비들은 다양한 통신규약인 프로토콜과 연결 설정에 따라서 클라이언트와 서버 사이에 데이터를 전송해 줍니다. 서버 컴퓨터에서는 인터넷을 통해 들어오는 요청에 응답하기 위한 프로그램 즉, 웹서버, WAS 서버, 어플리케이션 서버 등이 동작합니다. 요청이 들어오면 요청내용을 확인하고 정해진 작업을 수행후 결과를 회신 합니다.
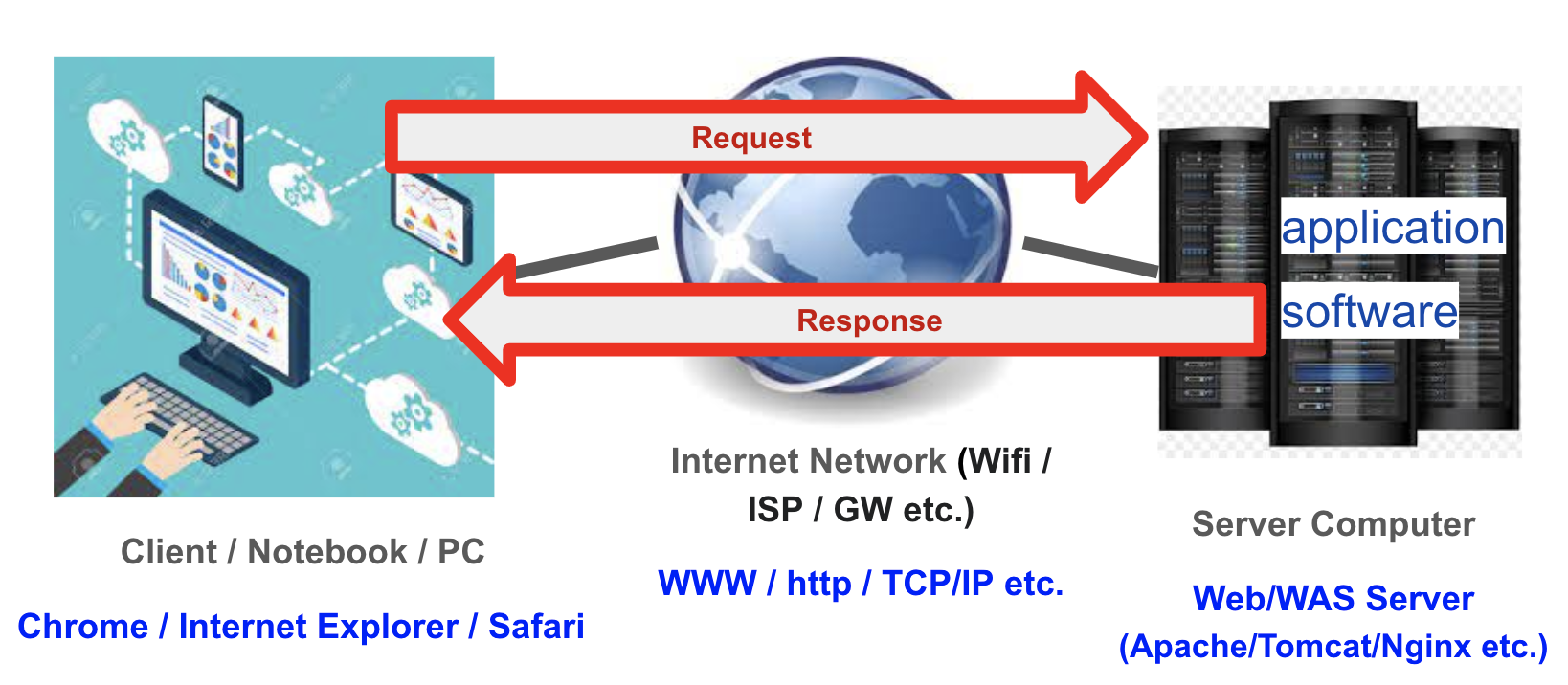
그럼 이때 클라이언트의 웹브라우저에서는 구체적으로 무엇을 주고 받을 까요?

웹 브라우저가 전송하는 내용은 바로~~~
인터넷의 주소와 요청 내용이 들어있는 URL을 웹 서버 쪽에 전달합니다. 그리고 웹서버로 부터 회신 받는 내용은 바로~~~
HTML, CSS, JavaScript, Image 등의 파일(리소스)을 브라우저가 받게 됩니다.
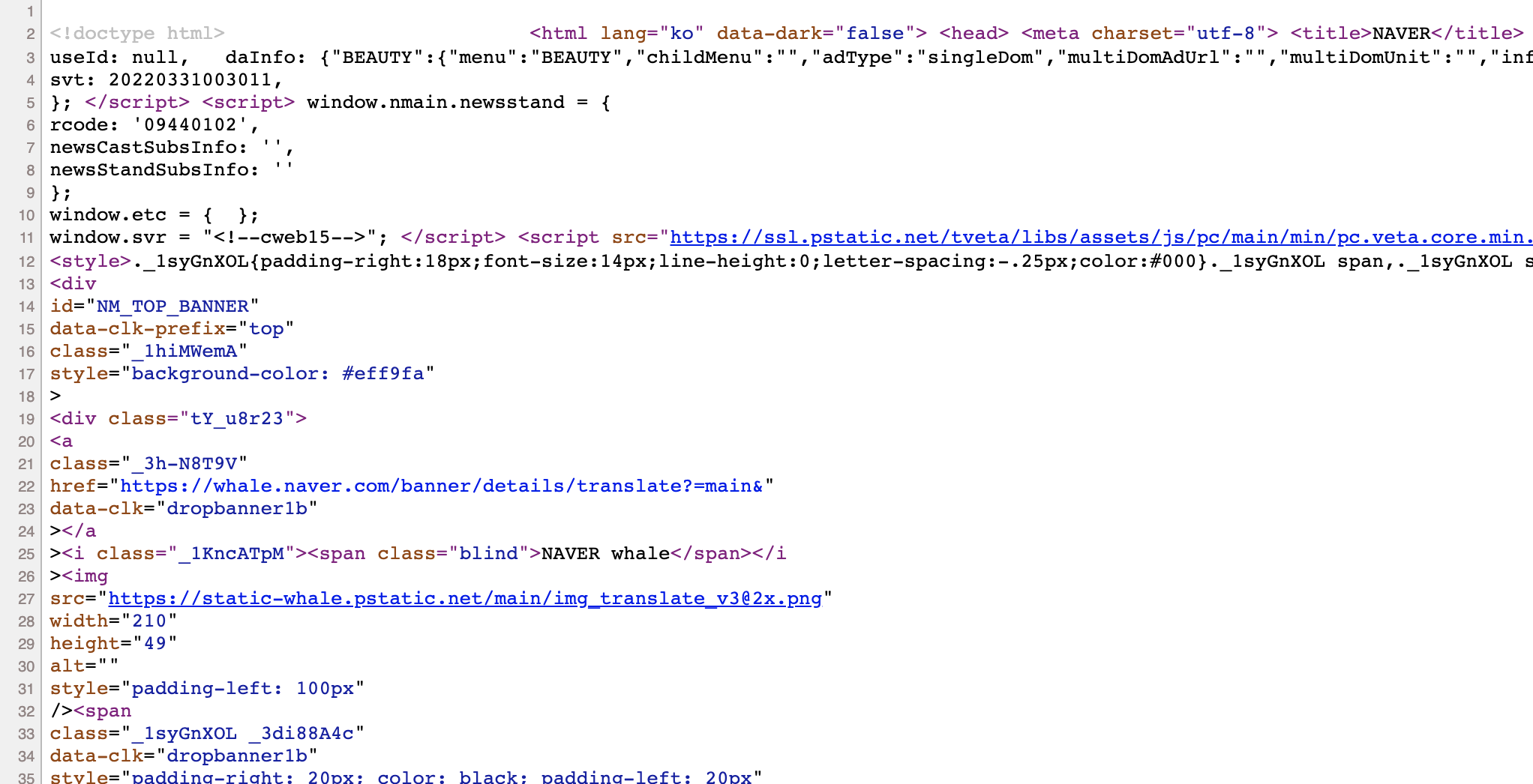
실제로 아래는 naver.com을 웹 브라우저 주소창에 입력후 받은 html 파일의 내용입니다. 스트립트 소스와 이미지 소스를 표시한 것이 보입니다.

이번 시간에는 웹 어플리케이션의 정의, 그리고 구조와 동작 내용에 대해서 알아보았습니다. 웹 브라우저를 통해 서비스를 제공하는 시스템이 웹 어플리케이션 시스템이고, 클라이언트, 네트워크, 서버로 구성되며, 웹 브라우저에서 URL 인터넷 주소를 가지고 요청하면 네트워크를 거쳐 해당 서버에 접속하며, 서버에서는 관련된 자료를 웹 브라우저에 회신해 주는데 그 내용은 주로 HTML, CSS, JavaScript 등의 파일 및 리소스 입니다.
다음 시간에는 웹서버로 부터 회신 받은 HTML, CSS, JavaScript 등의 언어에 대해서 알아보도록 하겠습니다.
질문 댓글은 언제나 환영이며 구독, 좋아요를 눌러 주시면 다음 글을 더 편하게 보실 수 있습니다.
감사합니다.
'취미코딩' 카테고리의 다른 글
| 취미코딩 - JavaScript란? 자바스크립트란? (0) | 2022.04.02 |
|---|---|
| 취미코딩 - CSS란? (2) | 2022.04.02 |
| 취미코딩 - HTML이란? (0) | 2022.04.02 |
| 취미코딩 - 웹 어플리케이션 - HTML, CSS, JavaScript, Python (0) | 2022.04.02 |
| 취미코딩- 1. 코딩이란?! (0) | 2022.03.29 |